
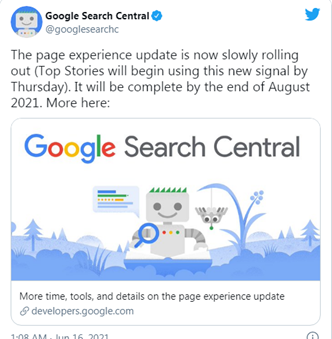
So Google is all set to roll out its Page Experience update.
Originally planned to be launched in May 2021, Google will release it in mid-June 2021 in a gradual rollout that is expected to complete by August 2021. The Page Experience update will be driven by five key signals (metrics) of user experience.

What is Google Page Experience Update?
Page Experience is an algorithm used by Google to measure the experience that a user has while interacting with your website. And this experience can be good or bad. Based on the outcome of page experience analysis, your ranking will be determined by Google.

This is how Google defines Page Experience—
“Page experience is a set of signals that measure how users perceive the experience of interacting with a web page beyond its pure information value.”
Simply put, page experience is an algorithm used by Google to analyze user behavior on any webpage. Did the page deliver a good experience? Or was it painful? Page experience signals can tell all that. For example, some pages are too slow to load and have complicated navigation, hurting the user experience. Page Experience algorithm will report this to Google which may impact the ranking of the page.
A positive experience can benefit the ranking of that page while a negative experience can drop the ranking of the page.

So how Google can tell if the experience of a user is good or bad on any website?
Google uses a combination of signals to find out if a web page lives up to the expectations of the users. Some of these signals are mobile-friendliness, browsing safety, and easy accessibility (we will talk about these signals in the next point). Page Experience algorithm is a set of such signals.
For example, if a site has a poor design; doesn’t look good on mobile screens, and is not secure, it is likely to give a poor user experience. The finest example in this context is the image of a website given below.

A user is likely to leave it as soon as he enters it. It will lead to a high bounce rate which tells Google that this site has a poor user experience.
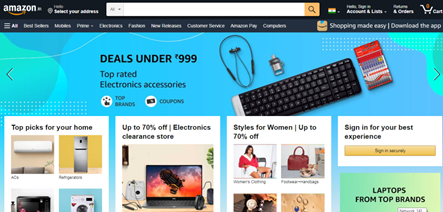
On the other hand, if a website looks good both on desktop and mobile; ensures a safe browsing experience; loads quickly and content is highly accessible, it can deliver a pleasing experience to its users. A user is likely to spend more time on such a website. As a result, Google is likely to benefit from it. See how Amazon has arranged things to give a positive experience to its visitors.

What are the Key Page Experience Signals?
Page Experience is a set of signals used by Google to find out how users interact with your page and how good or bad it is for them. And those Page Experience signals are…
Core Web Vitals:
Core web vitals are key performance indicators used to find out the “user-friendliness” of a use. You can find it in your Google Search Console. The Core Web Vitals report shows real-world usage data
The three key indicators used in Core Web Vitals are…
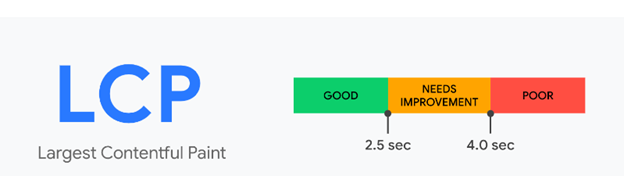
- Largest Content Paint or LCP:
tells about the loading speed of your website. It should be around 2.5 seconds or less.

(Image source: Web.dev)
- Cumulative Layout Shift (CLS)
checks the stability of your layout. It checks whether the text or other content on the pages is likely to sift as a user interacts with them. The CLS score should be less than 0.1.

(Image source: Web.dev)
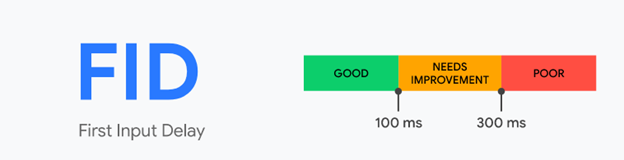
- First Input Display
FID refers to the time from when a visitor first interacts with a webpage by either clicking or tapping a button to the time when the browser responds to the interaction. The ideal FID score is 100 milliseconds or less.  (Image source: Web.dev)Mobile Friendliness:
(Image source: Web.dev)Mobile Friendliness:
Google benefits the websites that perform well on mobile devices
Safe Browsing:
A website should be free from malware and other malicious content to avoid being penalized by Google.
HTTPS:
A secure HTTPS connection is also needed to ensure that a webpage is safe. Basically, it can be seen at the starting point of a web address.
Intrusive Interstitials:
Intrusive interstitials refer to elements such as pop-ups and other advertisements that make reading or navigating challenging for the user. However, log-in pages such as age-verification pop-ups won’t be considered intrusive interstitials.
(Note: Google can update these key Page Experience signals)
What’s New in Page Experience Update? Why Should We Care?
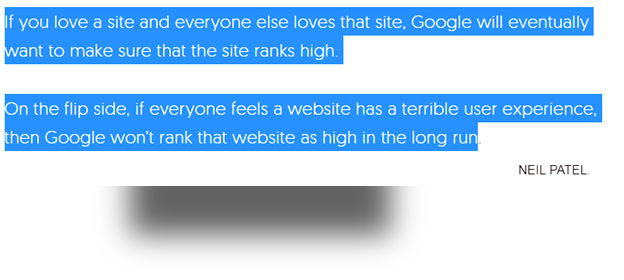
According to Google, this new ranking algorithm will be able to judge the “usefulness” of a website based on user experience. By introducing Page Experience update, Google will become more efficient in showing the sites first that are loved by the users. It has also added a new set of metrics called Core Web Vitals to this update.
The impact of Page Experience update is as straightforward as this—
If your website gives a pleasing experience to the users, it can go up in ranking. Otherwise, your site will see a fall in its ranking.
However, Google assures that there would no drastic changes caused by this update. This update is “designed to highlight pages that offer great user experiences, page experience remains one of many factors our systems take into account… Given this, sites generally should not expect drastic changes,”
And one more thing—don’t confuse the Page Experience Update with Core Update just because the former has core web vitals
Great Content or Page Experience—Which is the Most Important?
That’s one of the haunting questions when it comes to Page Experience. Both are important for the performance of your website.
Even good content might not save your website if it is plagued by poor web design, slow loading, and an unsafe browsing experience. But that doesn’t mean you only need to get qualified for Page Experience signals.
How to Prepare Your Website for Page Experience?
Improve Your Page Load Time:
Slow and sluggish pages can kill the user experience.
In fact, your users can leave your website to look for a better option that can load quickly. Therefore, there is a need to work on your page load time. Make sure your site loads within three seconds.
The faster it loads, the better experience it ensures to the users. First of all, check your site load time using tools like Google’s Page Speed Insights tool and do the LCP test available in the Core Web Vitals section in your Google’s Search Console.
Some of the best ways to improve your page speed are…
- Compressing Images
- Improving server response time
- Enabling Browser Caching
- Minifying CSS and JavaScript Files
- Using Caching and CDNs
Make Your Website Mobile Friendly:
Mobile-friendliness is also a key Page Experience signal which can impact your website’s ranking. To find if your website is mobile responsive, you can check using Google’s Mobile-Friendly Test. This online tool will show all the issues on your website.
Work on the Security of Your Website:
Poor website security can lead to a negative user experience, impacting your SEO ranking. You can use Google Search Console to check the security issues lurking in your website. The security info can be seen on the left-side navigation under “Security and Manual Actions”. As soon as your resolve the issues, inform Google that you worked on your site’s security by clicking on “Request Review”.
Limit the Appearance Pop-Ups and Other Intrusive Objects:
Unnecessary pop-ups such as ads and “subscription boxes” can disturb the interaction of a user with your website. Therefore, try to keep them to a minimum.
Check Your Content:
Content and user experience go hand in hand. No matter how great web design you have or how fast your page speed is, all efforts will be in vain if the content is of poor quality. First of all, audit and update your content. Fix all the errors. Your content should be created according to the target audience as well as meet the guidelines for EAT and YMYL.
Study Your Competitors:
You need to monitor the strategies of your top competitor. Why they rank well in the SERPs? What are the ingredients of their most successful pages? It will help you recognize the missing things in your campaign.
The Bottom Line:
Google Page Experience can come into existence anytime soon. As it is all about determining page ranking based on user experience, make sure to work on the UX factors such as loading time, web design, navigation, and content right away.
The good thing is that the rollout will be gradual, meaning that you have ample time to do that. But it is better to start optimizing your website for Page Experience signals as soon as possible.
What do you think? Let me know by commenting below!

Started working as a digital marketing expert, Varun Sharma is now also a well-known digital marketing speaker – a speaker on performance development, and a trusted mentor to businesses in the digital world. His keynote expositions are based on the digital marketing theories, which provide a fascinating insight into the secrets of high performance.

