
Finally, Google unveiled its much awaited Rich Cards to present the search results in compelling way with a special focus for a better mobile user experience.. Read how it is different from Google Snippets along with its benefits.

Last month Google has released New Mobile Friendly Testing Tool and now with the release of Rich Cards, Google has made the display of search results more engaging with better visuals than before. After the success of Rich Snippets, Google Rich cards take the content presentation to new level, especially for the mobile users.
What Are Rich Cards and How They Work?
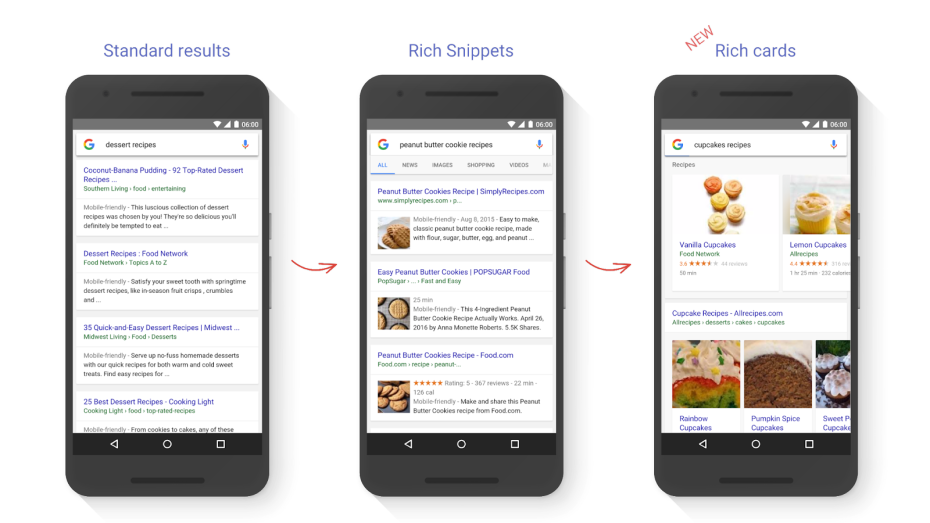
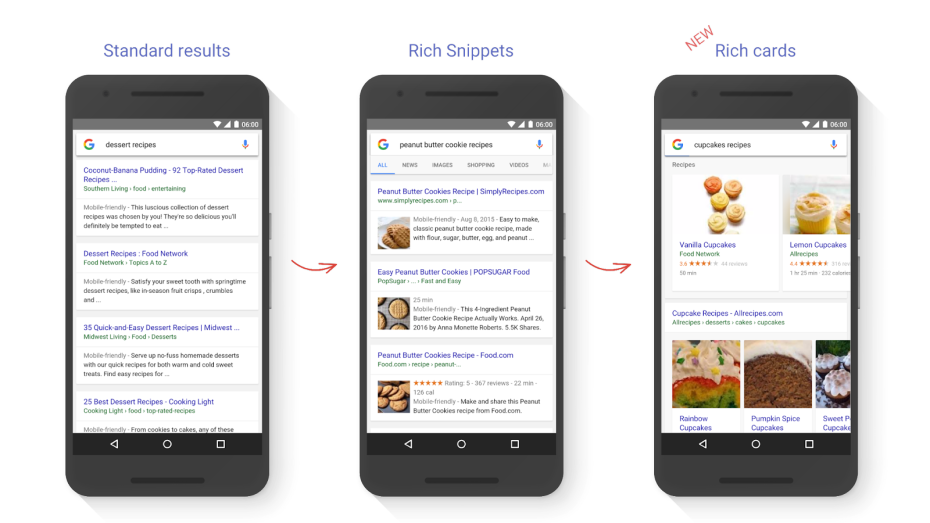
Rich Cards, like their predecessor, work on the schema.org structured markup to display information with reviews, ratings, images, prices, etc. in a scrollable carousels card form, whereas Rich Snippets shows in single thumbnail. In other words, they appear like sponsored shopping cards from Adwords.
For time being now, they are available for recipes and movies. Besides, they are only being shown in mobile search results for US version, i.e., Google.com. The search engine giant is looking forward to expand it more types of sites and the users.
How Rich Card Can Help You?
Since Google Rich Cards are intended to make the search results better and compelling, it is a good opportunity for businesses/owners to draw the target audience to their page. For instance, you own a recipe site, your display can include the image of the dish along with the ratings. In this way, you can help your users find relevant content with the essential info they want.
How to Implement Google Rich Card?
The implementation of Google Rich Card is pretty similar to those of Google Snippets. And it would be easier if you are well versed with the implementation of the Google Snippets.
Using JSON-LD
You can use JSON-LD while coding your page with the additional markup. Being recommended by Google, JSON-LD or JavaScript Object Notation enables developers to translating the data throughout the web using Linked Data. It tells Google bot about your page info so that it can be appeared as a Rich Card. JSON-LD can be easily used even if you’re are familiar with it. You can see the coding here.
Also you can check whether your Rich Card code is correct or not with the help of tool by Google. All you need to paste the URL of the marked up page into relating field and then hit “Run Test” button. The tool with come up with information and show you errors (if any) once it analyze your page.
Instead of taking whole URL, you can use a code snippet to know your marked up page status.
On the other hand, Google Search Console shows you the performance of your rich snippets and rich cards in SERPs. You can find the Rich Card tool below the “Search Appearance” in the left hand sidebar of the console. If you come across this message “We did not find any structured data for rich cards on your website.” it means you haven’t added anything yet.
Given the features and benefits, Google Rich Cards are going to be the revolutionary step in the content presentation over SERPs. Besides, they show Google’s commitment to bring improvement in the search results. We hope that the search engine will make Google Rich Cards available for other searches than movies and recipes.
You can share your thoughts regarding this article in the comment box.

Started working as a digital marketing expert, Varun Sharma is now also a well-known digital marketing speaker – a speaker on performance development, and a trusted mentor to businesses in the digital world. His keynote expositions are based on the digital marketing theories, which provide a fascinating insight into the secrets of high performance.

